 博客迁移到VuePress并配置主题
博客迁移到VuePress并配置主题
已经很久没有写东西了,或者说写了也没有更新。之前这个博客小站是使用 hexo 构建,并且主题是 NexT 主题。
主题很简单,但是看久了还是想换一个,找了好久也没有合适的。干脆直接换到了 VuePress。并且配置自定义主题。毕竟官方的主题适合作为项目文档,做博客不是很适合。
# youdeliang
主题作者的博客地址 https://www.ydlcq.cn/ (opens new window)
主题 github 仓库地址 https://github.com/youdeliang/vuepress-theme-melodydl (opens new window)
# 说明
因为搭建过程参考了作者的博客源码,很多图片配置一时间也没合适的替换。后续再慢慢处理。如果觉得侵权,请联系删除!
# 遇到的问题
# 代码块样式异常
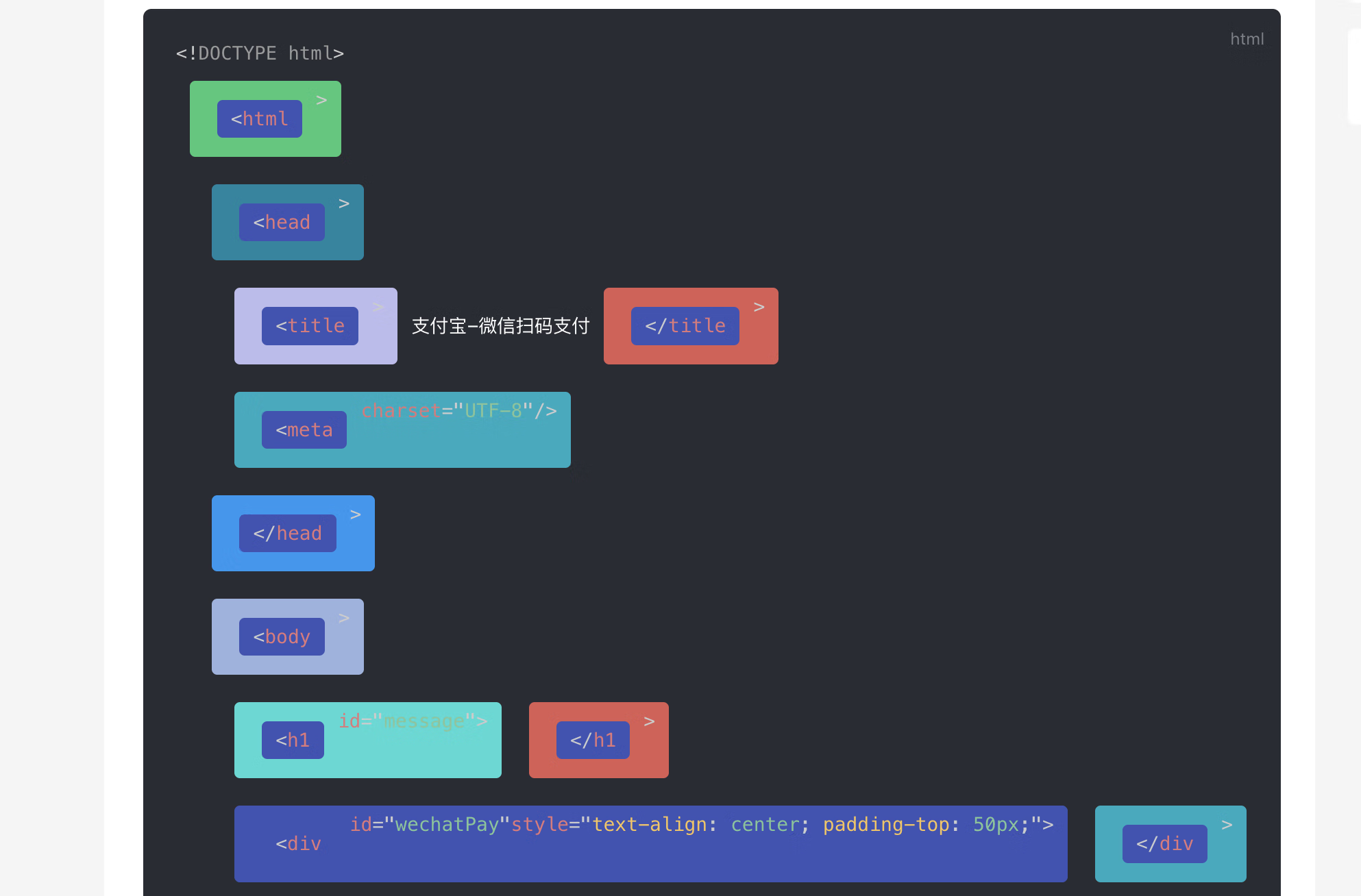
表现如下

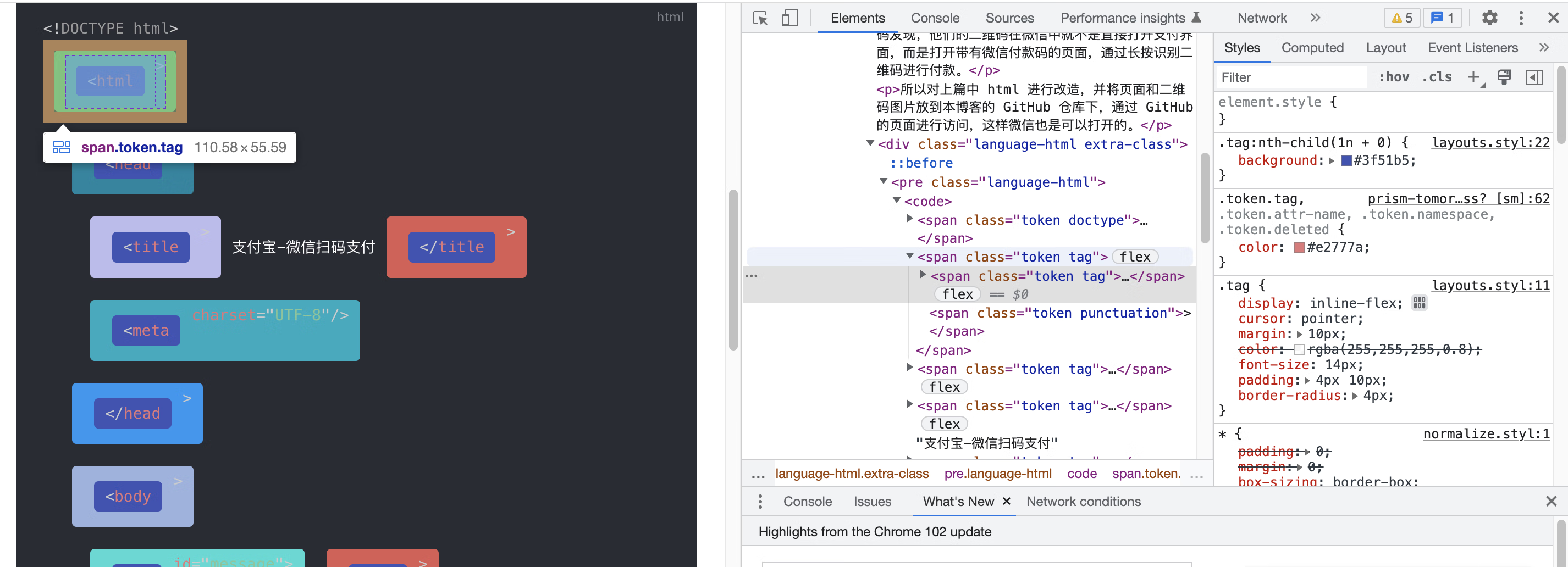
看控制台是 tag 的 class 样式问题

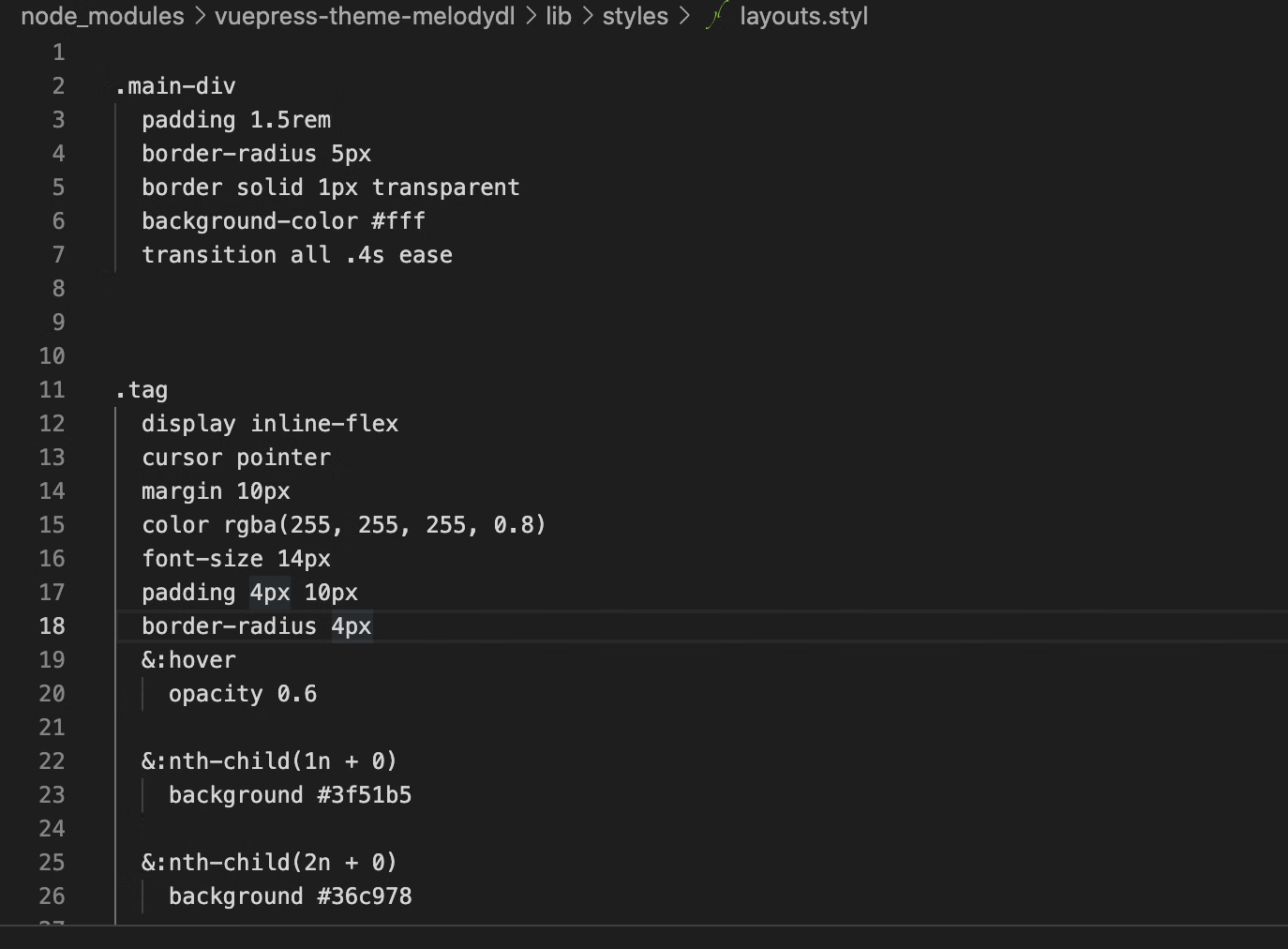
把主题的样式修改掉,可以看到正常了。

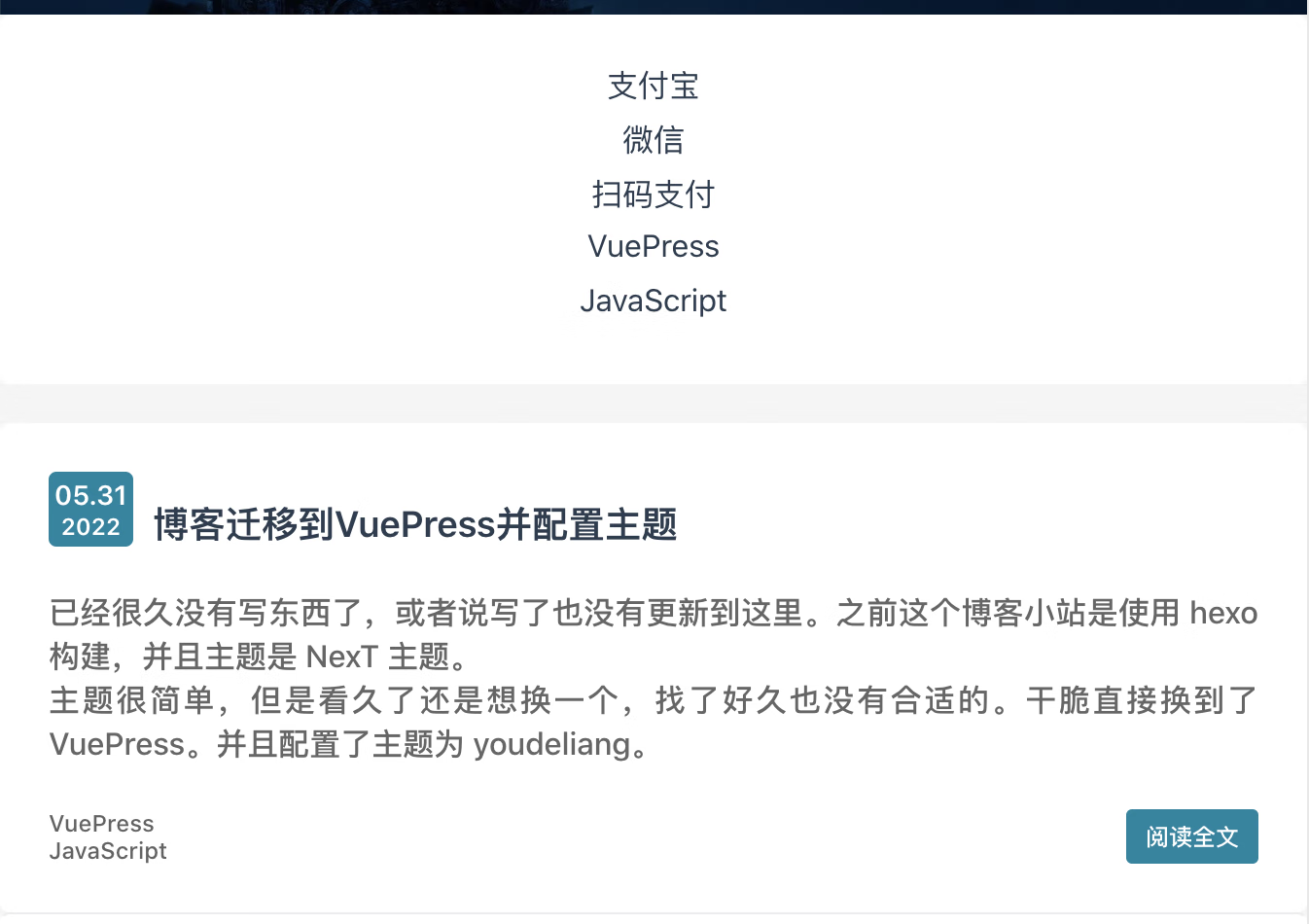
但是发现文章列表的标签样式没了。

看来是用的同一个 class,看了源码之后,把文章标签的样式 class 改成 post-tag,对应的样式表也调整一下。这样可以正常显示了。
Tag.vue
<template>
<div>
<div class="tags main-div">
<div
class="post-tag main-tag"
v-for="tag in tagList"
:key="tag"
@click="selectPost"
>
{{ tag }}
</div>
</div>
<TransitionSlide>
<PostList :posts="posts" :key="$page.path" />
</TransitionSlide>
</div>
</template>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
PostsListItem.vue
<template>
<div class="post-list-item main-div">
<RouterLink :to="post.path" class="post-link">
<div class="post-content">
<h3 class="post-title">
<span class="post-time">
<span>{{ post.createdAt | formatterDay }}</span>
<span>{{ post.createdAt | formatterYear }}</span>
</span>
<span>{{ post.title }}</span>
</h3>
<p class="post-excerpt" v-html="post.excerpt" />
<p class="post-tag post-category" v-for="tag of tags" :key="tag">
{{ tag }}
</p>
<div class="post-button">阅读全文</div>
</div>
</RouterLink>
</div>
</template>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
layouts.styl
.post-tag
display inline-flex
cursor pointer
margin 10px
color rgba(255, 255, 255, 0.8)
font-size 14px
padding 4px 10px
border-radius 4px
&:hover
opacity 0.6
&:nth-child(1n + 0)
background #3f51b5
&:nth-child(2n + 0)
background #36c978
&:nth-child(3n + 0)
background $accentColor
&:nth-child(4n + 0)
background #bbbbee
&:nth-child(5n + 0)
background #dd5c53
&:nth-child(6n + 0)
background #00abc0
&:nth-child(7n + 0)
background #2196f3
&:nth-child(8n + 0)
background #9ab2e0
&:nth-child(9n + 0)
background #34dad4
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
# Vdoing
可以看到现在的博客主题是 Vdoing 。其实一开始我是看到了 Vdoing ,但是发现太复杂了。我只要简单的文章列表、文章详情就好了。不过在浏览文章的时候发现有个博客用的是 Vdoing 。样式是我喜欢的,所以又仔细看了 Vdoing 的介绍,而且 Vdoing 一直在更新,反而 youdeliang 已经很久没更新,上面也看到了,还有问题需要自己解决,还是试试 Vdoing 吧。
上次更新: 2022/10/09, 14:18:05
